Big news! Dynamic is now part of Fireblocks.
Wallet infrastructure for fintech and crypto
Dynamic combines authentication, smart wallets, and secure key management into one flexible SDK. Get the most multi-chain coverage across chains and third-party wallets.
Trusted by the best

Enterprise-grade wallets built for speed and scale
Onboard your users in a few clicks using SMS, email, or social logins. Protected by TSS-MPC and accompanied by powerful user management tools.
40M+
Users onboarded
500+
External wallets supported
Thousands
Of apps rely on Dynamic
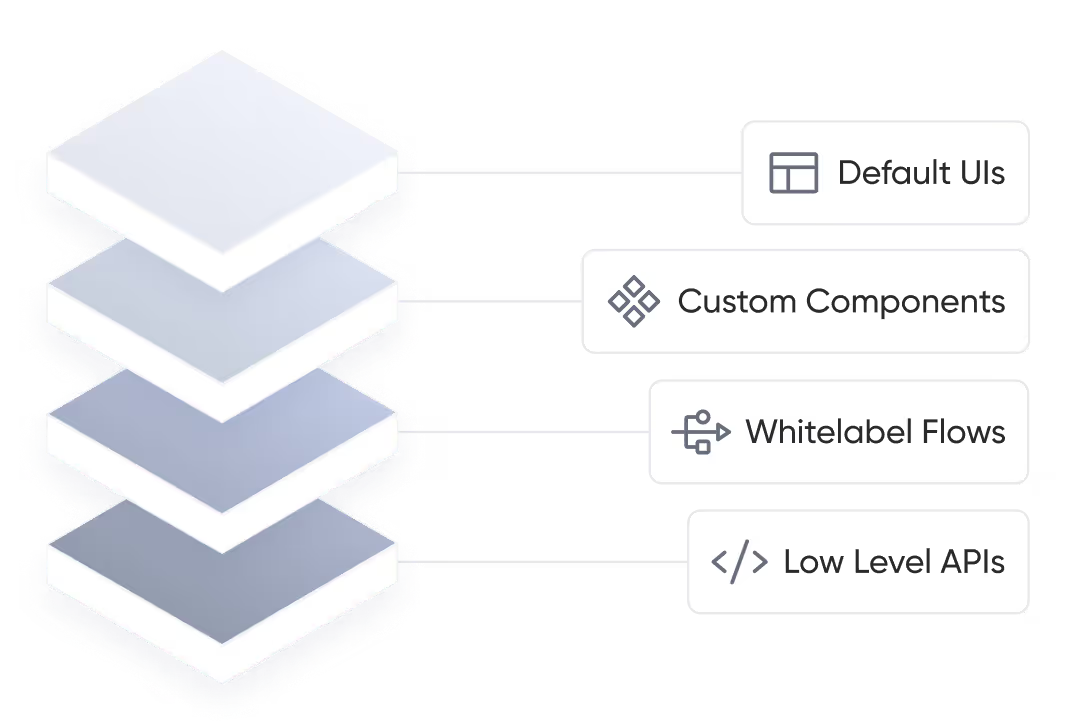
Build your way: from low-level APIs to prebuilt UIs
Use low-level primitives for full flexibility or drop in our default flows to accelerate development. You choose how deep to go, while the stack evolves with you.

Wallets that work anywhere
Transform your brand into a universal login method that works across every app with our Global Wallet Kit.
Keep your brand front and center
Turn any app or chain into an ecosystem
Allow your users to take their wallets wherever they go
Security is our first and top priority
We are SOC 2 Type II and conduct multiple yearly independent code audits. We implement TSS-MPC based key management systems and enable advanced auth security via MFA toolsets.


Identity orchestration,
not just authentication
Leverage a suite of user management tools to control access to your app, set compliance controls, and capture user information.
Token and NFT gating
Custom information capture
Allow and block lists
Block fraud before it starts
Credibility and trust are everything. We make sure that fraud never gets in the way.
Detect and deter bots
Prevent unauthorized access
Easily handle traffic surges

Funding a wallet has never been easier
Top up your wallet however you like: credit card, Apple Pay, or external wallets.
Dynamic is regularly audited by the industry’s most trusted firms


November 2023

May 2024

September 2024

April 2025


May 2023

February 2025


July 2025


Ongoing bug bounty program
Install our SDK in minutes!
2
Install the Dynamic NPM package
This takes a few seconds.

3
Set up your React snippet and customize
Once you set up your snippet, you can further customize things within your developer dashboard.
npm i viem @dynamic-labs/sdk-react-core @dynamic-labs/ethereum
>
import {
DynamicContextProvider,
DynamicWidget,
} from "@dynamic-labs/sdk-react-core";
import { EthereumWalletConnectors } from "@dynamic-labs/ethereum";
export default function App() {
return (
<DynamicContextProvider
settings={{
// Find your environment id at https://app.dynamic.xyz/dashboard/developer
environmentId: "REPLACE-WITH-YOUR-ENVIRONMENT-ID",
walletConnectors: [EthereumWalletConnectors],
}}
>
<DynamicWidget />
</DynamicContextProvider>
);
}
npm i @dynamic-labs/viem-extension@alpha @dynamic-labs/client@alpha @dynamic-labs/react-native-extension@alpha @dynamic-labs/react-hooks@alpha react-native-webview expo-web-browser expo-linking expo-secure-store
>
import { createClient } from "@dynamic-labs/client";
import { ReactNativeExtension } from "@dynamic-labs/react-native-extension";
import { ViemExtension } from "@dynamic-labs/viem-extension";
export const dynamicClient = createClient({
// Find your environment id at https://app.dynamic.xyz/dashboard/developer
environmentId: "REPLACE-WITH-YOUR-ENVIRONMENT-ID", // Optional:
appLogoUrl: "https://demo.dynamic.xyz/favicon-32x32.png",
appName: "Dynamic Demo",
})
.extend(ReactNativeExtension())
.extend(ViemExtension());
export function App() {
return (
<>
<dynamicClient.reactNative.WebView /> <SafeAreaView>
<Text>Hello, world!</Text>
</SafeAreaView>
</>
);
}
flutter pub add dynamic_sdk dynamic_sdk_web3dart
>
import 'package:dynamic_sdk/dynamic_sdk.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
DynamicSDK.init(
props: ClientProps(
// Find your environment id at https://app.dynamic.xyz/dashboard/developer
environmentId: 'REPLACE-WITH-YOUR-ENVIRONMENT-ID', // Optional:
appLogoUrl: 'https://demo.dynamic.xyz/favicon-32x32.png',
appName: 'Dynamic Demo',
),
);
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: Stack(
children: [
// Make sure the SDK is ready before using it
StreamBuilder<bool?>(
stream: DynamicSDK.instance.sdk.readyChanges,
builder: (context, snapshot) {
final sdkReady = snapshot.data ?? false;
return sdkReady
? const MyHomePage(title: 'Flutter Demo Home Page')
: const SizedBox.shrink();
},
),
// DynamicSDK widget must be available all the time
DynamicSDK.instance.dynamicWidget,
],
),
);
}
}
import DynamicSwiftSDK
let config = DynamicClientConfig(
environmentId: "<your env id>"
)
let dynamicClient = createDynamicClient(config: config)
// Authenticate a user
let otpVerification: OTPVerification = try await sendEmailOtp(
client: dynamicClient,
email: userEmail
)
let authenticatedUser: SdkUser = try await verifyOtp(
otpVerification: otpVerification,
verificationToken: otpCode
)
// Create user's wallet
let accountAddress = try await createWalletAccount(client: dynamicClient)















































